
Just a quick note on troubleshooting WordPress when it’s down or giving too many redirects when you’re trying to access admin section under /wp-admin.
Usually this happens due to mis-configured Site URL in WordPress admin panel, but you can’t easily change it because it’s the WordPress admin area itself that’s affect.
That’s when you can just update wp-config.php file with the following parameters to override settings:
define('WP_HOME','https://www.perfectblogger.com');
define('WP_SITEURL','https://www.perfectblogger.com');

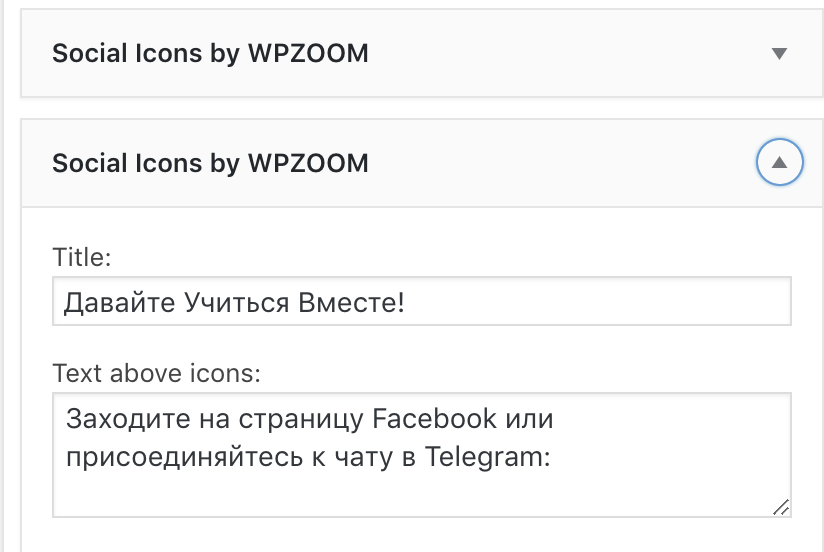
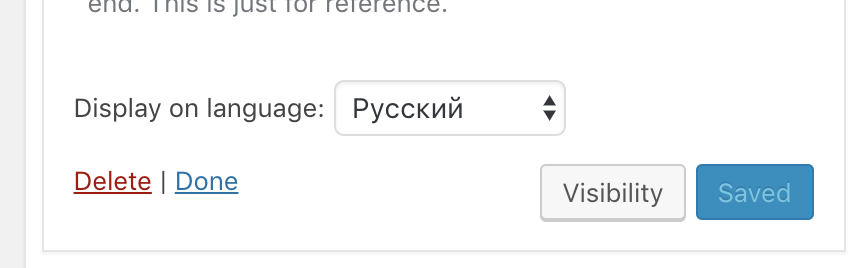
 Step 3: Select when to show new widget (pick a language)
Step 3: Select when to show new widget (pick a language)


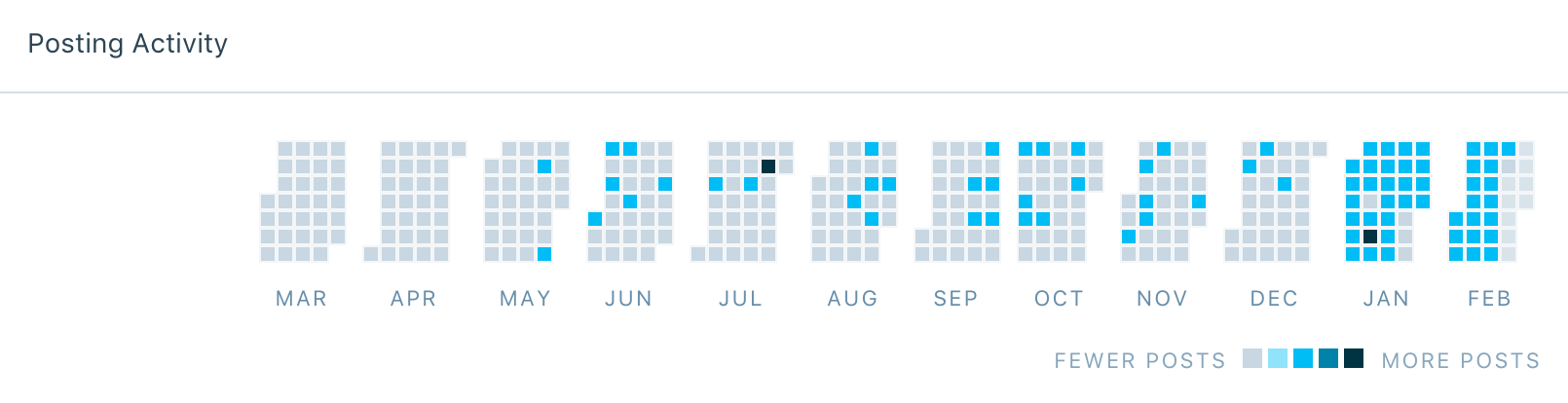
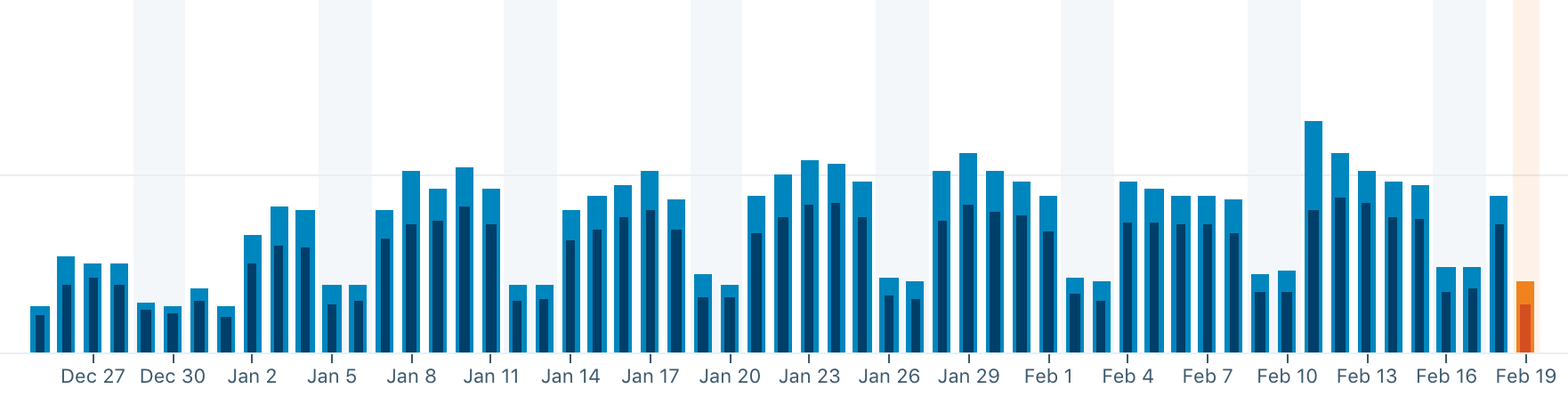
 and it definitely looks and feels a lot better according to website traffic:
and it definitely looks and feels a lot better according to website traffic:



Recent Comments